可能我们在开发中遇到过这样的问题,我们只是看到一个题目或者简单的介绍,然后一点击会在下面展开对应的详细的内容。在jqm中实现这个效果很简单。下面给出一段例子代码:
Collapsible Content - 2 Collapsible Test
First
Hello World...
First
Hello World...
First
Hello World...
First
Hello World again...
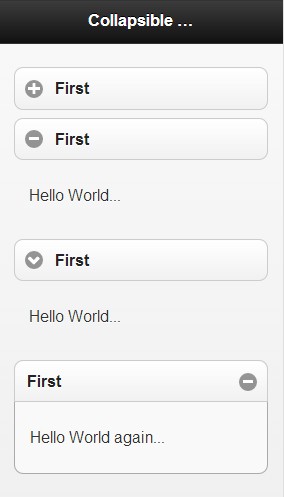
页面显示如下:第一个未点开,第二、三、四个都点击开了。

第三个使用了data-collapsed-icon="arrow-r" data-expanded-icon="arrow-d"修改icon。
第四个使用data-content-theme="c"修改显示的主题,使其内容被带有边框的内容包围。 data-iconpos="right"使icon显示在右边。
我们可以将所有带有data-role="collapsible"属性的div,包围在一个<div data-role="collapsible-set">中,使其组成一个整体,但是这样点击其中一个的时候,其他的会自动关闭。这样的显示效果如下:
